More Features on Angular
As I promised in my previous post, today I am going to talk
about how to declare scope variable and bind the variables to the view. Here we
are going to use the $scope object to communicate with our view. The $scope
variable allows us to tell our HTML that there is a value in our controller
that needs to be displayed in the HTML. Here also I take the example that I
talked about in my previous post. So, let's see how to do it.
Open menuController.js file and inside the main function
($scope) method, to create a property named "title" enter the
following code.
$scope.model = {title: 'Our Menu'};
In index.html file Inside the <h2> tag, to display the title
variable that you just defined inside your controller rather than static text,
replace the contents of the
<h2> tag
with {{model.title}}.
It is best practice to always bind to an object off of the
scope, in this case, "model". This provides a clean separation and
avoids binding issues in a more complex application.
Putting a $scope variable's name inside an Angular expression {{ }} binds it to the view, and sets up a watcher to keep up on the value. If you know a variable isn't going to change in the view, and you just want to bind its initial value, you can use the '::' characters in your expression (e.g. {{::model.title}}) to perform a one-time binding. This tells Angular to go ahead and set the value the first time, but not to set a watcher to keep up on it. This can be a useful performance boost for larger applications.
Putting a $scope variable's name inside an Angular expression {{ }} binds it to the view, and sets up a watcher to keep up on the value. If you know a variable isn't going to change in the view, and you just want to bind its initial value, you can use the '::' characters in your expression (e.g. {{::model.title}}) to perform a one-time binding. This tells Angular to go ahead and set the value the first time, but not to set a watcher to keep up on it. This can be a useful performance boost for larger applications.
In addition to creating values for your views to
reference, the $scope object can also hold functions for your view to interact
with using Angular's event handlers such as ng-click, ng-mouseover, etc. This
has several advantages, such as not having to manage event handlers separately
or deal with the lifecycle of unbinding them when elements are removed from the
DOM.
In menuController.js file within the main
function($scope) method, to
create a function that will be used to change the menu item that a
customer is ordering, enter the following code:
$scope.changeMainDish =
function (item) {
$scope.model.mainDish =
item;
}
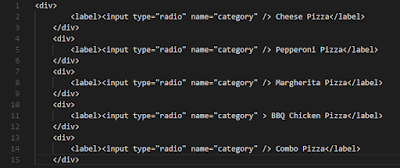
In index.html file below the <h2> tags that displays the
title variable, to
display a selectable list of menu items on your page, enter the following code:
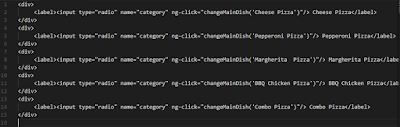
Then, let's add the ng-click attribute to
each of these elements to set up a click handler for each of these events to
run changeMainDish when they are clicked on:
Finally, let's add this code underneath the list to display
which item you have selected out of the list, by binding it to the $scope
variable that is being set in the changeMainDish function.
<div>
<h3>Selected Item</h3> <pre>{{model.mainDish}}</pre> </div>The output is as bellows.
Let's relate what you are seeing in the browser to
the code that your entered above. When a menu item is selected, a click
event is fired that passes the name of the corresponding menu item to
the changeMainDish function. The changeMainDish function updates the
value of mainDish, which is then displayed in the
<pre> tag under the
text "Selected Item".
Declaring a Scope Watch
I told you that binding a $scope variable to the view sets up
a watcher to keep up on the variable’s value and update the view accordingly.
As well as you can create your custom watchers too which have their own logic
to react to when values change in the $scope. You can do this by using
$scope.$watch() method. The following code implements a watch that triggers
when customers select “BBQ Chicken Pizza”.
$scope.$watch('model.mainDish',
function(newValue,oldValue){
if(newValue == 'BBQ Chicken Pizza') {
alert('You have selected the BBQ Chicken Pizza');
}
});
Note that the first
parameter of $scope.$watch() in this case
is 'mainDish'. This first
parameter is a string used to tell the $watch function
which $scope variable to
watch. In this case, it is watching $scope.mainDish. The second parameter is a function that has two parameters,newValue and oldValue, which
represent what the $scope variable
changed to when the watch was triggered, and what it was before it changed.
Two-way Binding a Variable with ng-model
When you are working with $scope variables,
the communication between the view and the controller can go both ways. Just
like the view can update automatically when the $scope variable's
value changes in the controller, changes in the view can also cause the $scope variable's
value to change in the controller. In order to set this two-way communication
up, we must set up a two-way binding. The primary way of accomplishing this is by using
the ng-model attribute.
Hope you got an idea about $scope variable in Angular. Thank
you for spending your time on reading my post.







It's really helpful. Keep continue.cheers!
ReplyDeleteThank you...!!!
Delete